Why a Design Engineer career is an investment for your future
emilwidlund

In April 2014, I received an email.
Cool things in your portfolio
Hey Emil,
I've had a look at your portfolio, and I like what I'm seeing! I'm working at an EA Studio on titles like Battlefield, Star Wars & Mirror's Edge. Would you be interested in dropping by & grab a coffee?
I had just finished high school in Sweden the year before, and was doing some volunteering & freelancing on the side - simple branding & designed websites for local companies. A 19 year old me couldn't believe that a few UI concepts posted on Dribbble would lead to being headhunted by one of the largest gaming companies in the world.
I eventually got an offer & joined as a UI/UX Designer on the Battlefield franchise in August that same year.
I was inexperienced. I had never worked with a design team before, nor had I worked in collaboration with developers. And I had to learn everything about user experiences on TVs and gamepad controls, a medium I never had designed for.
But I had a trait that would become invaluable to this day –
Curiosity
I learnt a lot that first year. For every little thing I didn't fully grasp - I asked questions. I wanted to understand & learn where the technical boundaries were. I remember being frustrated that we couldn't use blur-filters as a hierarchical background layer in the UI for performance reasons.
But it somehow sparked an interest to learn more about the underlying technicalities which limited me & my team's design visions. This lead me onto a path of understanding the stack we used to build the user interfaces.
Expressing your design visions
Around the same time, I wanted more ways to express my design visions beyond static Photoshop mockups. I quickly adopted Adobe After Effects as a tool for creating high-fidelity motion pieces, which I would hand off to developers as references.
Well, that didn't quite work.
It turned out that too much creative freedom didn't translate well in the Designer -> Developer handoff. My high-fidelity UI mockups, animated in 120 FPS, could rarely be replicated in code. I was frustrated.
How could I come up with a way of expressing my design visions & ideas, that could be handed off to a developer and implemented with accuracy?
I had to design in an environment which had the same technical boundaries.
Learning JavaScript to Prototype
Should designers code?
We're all familiar with this heated question which sparked discussions on Twitter for years. I knew HTML & CSS quite well in my early design career, but I couldn't wrap my head around JavaScript. But I knew that if I could make it click – I could tap into a world of creative freedom. It would allow me to conjure up anything imaginable, in a medium that was easily shareable on the web.
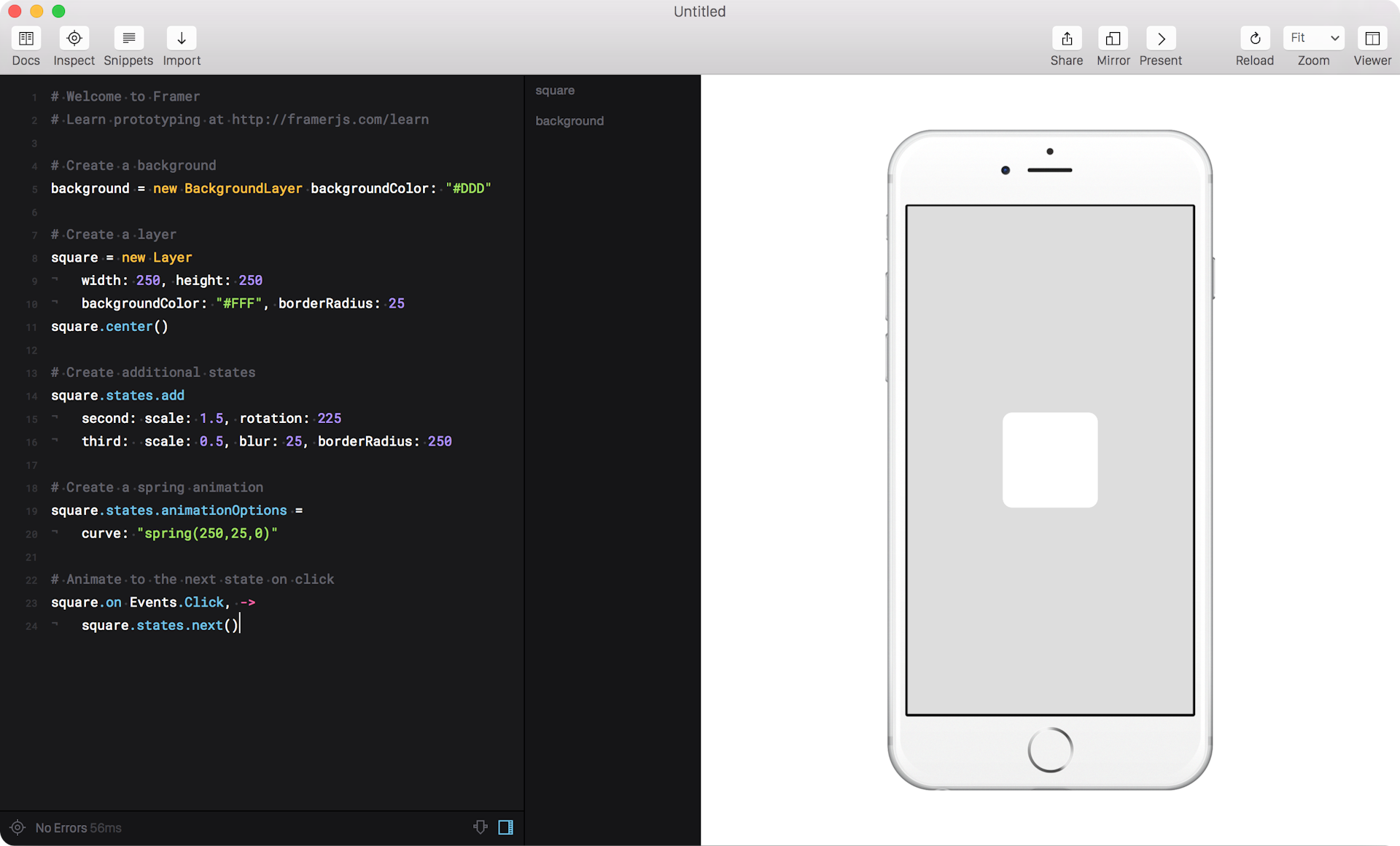
This was when I found Framer. It was something different from the "website building platform" it is now. It was a prototyping environment that used a "simplified" version of JavaScript - CoffeeScript, to create complex & limitless UI prototypes.

And luckily for me - there were plenty of tutorials, guides, examples & most importantly - a vibrant community. Framer was the new hot thing that people both loved and hated. Many designers didn't dare to learn to code in Framer, even though it was very comprehensive.
I loved it.
After multiple attempts of trying to learn JavaScript on my own, which never worked - Framer made it click. I created a wide array of prototypes and handed them off to producers, design colleagues & developers for feedback & implementation.
And as it was all JavaScript - it was easily translated to the tech stack we used. I couldn't stop coding. Combining my passion for designing user experiences, and being able to build them myself was incredible.
Gamepad + Framer = ❤️
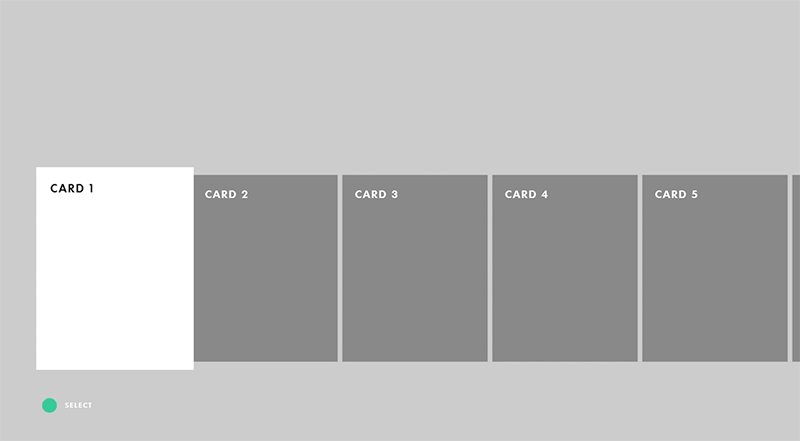
With a newly acquired programming knowledge under the belt - I set out to build an ambitious prototyping module, bringing support for Gamepad-interactions to Framer. I got the opportunity to team up with Framer & write an article about building gamepad-empowered prototypes with their prototyping environment.

This module was later open sourced & the Gamepad-support for Framer prototypes were now possible for anyone in the community.

Using React in revolutionary ways
When we created Battlefield 1, we built a way to use React inside of our Frostbite game engine. This was mind-blowing to me, as I had always thought that React was something that only ran inside of web browsers. I was wrong.
Using a custom reconciler, very similar to React Native, and an embedded JavaScript runtime, we were able to build our UI's with React, but render it in-game - something no one had done before.
One of my colleagues held a talk about it at React Europe in 2018, which became a huge buzz on the internet afterwards.
At this time, I started contribute to the codebase itself, something I would never had dared to do a few years earlier. All my prototyping with Framer made me appreciate all the hardcore engineering that was going on at the company.
An engineering opportunity
In late 2018, I made a move from EA DICE to EA's internal product team – EAX, as an Experience Designer. I was initially tasked with building prototypes for the new EA Desktop App. But one day my boss said - You're mostly writing code all day; I think it's time to change your title from Experience Designer to UX Engineer.
At the same time, I was injected into our Design System team, to build out Quantum - EA's internal Design System. This is where my love for Design Tokens was born.

Our Design System made heavy use of Design Tokens, which can be summed up like this:
Design tokens represent the small, repeated design decisions that make up a design system's visual style. Tokens replace static values, such as hex codes for color, with self-explanatory names.
I was tasked with building out our Design Token Compiler - which turns these spreadsheets of design decisions into referable entities in code. The compiler was capable of turning any color into a wide array of color formats (HSL, Hex, RGB, LCH, etc.) and a bunch of different file formats (JSON, CSS, SCSS, Typescript Definitions).
It was a dream coming true. I was able to work in a design team, but writing code all day.
Crossing the chasm between Design -> Engineering
We live in a rapidly evolving technological landscape, in which the role of design engineers has become crucial. But my gut feeling is that most tech companies aren't aware of the advantages by having a designer who can navigate both the design & engineering spaces well.
If you're contemplating your career path, here are a few compelling reasons why becoming a design engineer is not just a job but a strategic investment in your future.
Expressing your design ideas efficiently
It's not about whether or not designers should code. I see it like this - if you need a better way of expressing design intent, ideas & visions - a programmable design environment can be an incredible tool in your toolbelt. Use the tools which make you & your team the most efficient.
Since I joined Polar as a Founding Designer - I barely use Figma at all. I work more efficiently writing code, sketching out ideas by writing flex flex-col gap-y-8 all day. It's a testament to how wonderful a programming environment has been for my design process. The process from idea -> implementation is significantly faster this way. And I own that process from start to finish.
Being multidisciplinary is a superpower
The field of design engineering is inherently interdisciplinary. It requires a combination of creativity, technical expertise, and problem-solving skills. As a design engineer, you'll find yourself navigating through various domains, which equips you with a versatile skill set highly valued in the job market.
By choosing this career path, you position yourself as someone who can adapt to change and stay ahead in a rapidly transforming job market. This adaptability is a valuable asset, ensuring that your skills remain relevant throughout your career.
If there is one thing I want you to take away from this, it's this:
Curiosity will take you far
If you stay curious, ask questions & poke around in things you don't understand, good things will come out of it. You'll most certainly gain abilities & acquire knowledge that will be beneficial for your future endeavours.
Thank you for making it through this - it means a lot. Consider subscribing to my paid tiers & you'll receive benefits like access to premium posts, paywalled sections & advertisement slots in my posts.
Until next time.
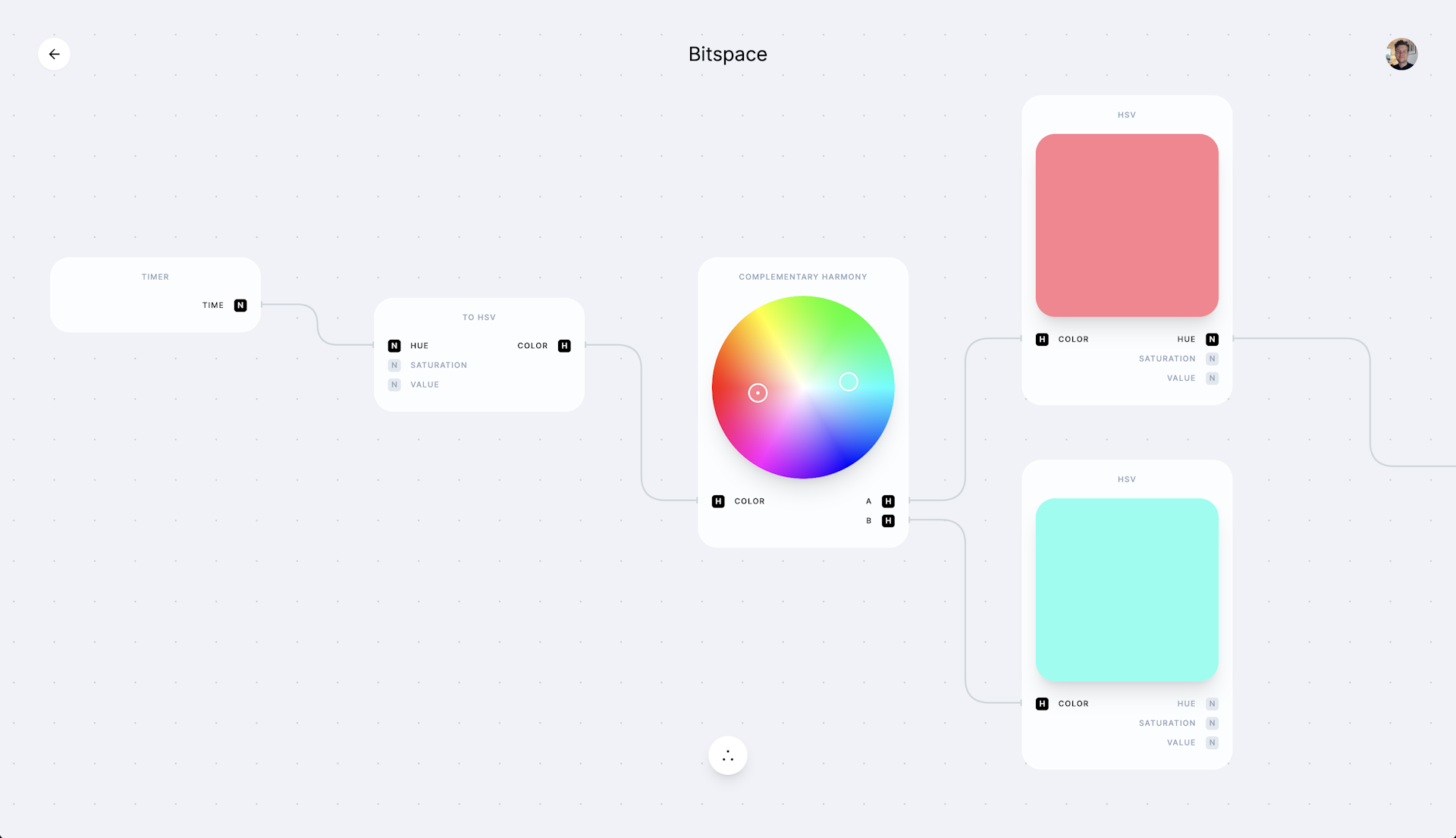
I'm currently on a new endeavour, building a programmable design environment – Bitspace.