Introducing Bitspace – A new kind of playground for creative ideas
emilwidlund

A new era of creative tooling
It's time for a new era in creative tooling. A paradigm which is shaped around exploration, prototyping & creative freedom. That's why I'm happy to reveal a new creative environment – Bitspace.
A platform which offers a wide canvas & building blocks for your creative endeavours. Build experiments & ideas with Artificial Intelligence, WebGL Shaders, Color manipulations, Animations or whatever floats your boat. Bitspace hosts spaces where ideas can be chained together and extended into infinity.
Let me go into a little more detail.

Circuits & Nodes
Bitspace implements a few important concepts to be familiar with.
Circuits
A Circuit is a large canvas which holds two primitives – Nodes & Connections.
Nodes
Computational units which operates on inputs, and computes outputs. These units can perform API requests, do mathematical operations, construct complex WebGL Shader AST structures - pretty much whatever computational logic you can think of.
Node Inputs are data streams that feeds into the Node - Outputs are often computations on the Inputs, but can also emit values as it wishes.

Connections
These allow Nodes to chain values between each other & propagate transformed values through the Circuit. Connections may only be established between Outputs & Inputs which share the same value type.
Computation
All computations are done using RxJS, by leveraging Subjects, Observables & Operators. It makes complicated graphs & relationships a breeze to work with. The aim is to build out as many nodes with various capabilities as possible.
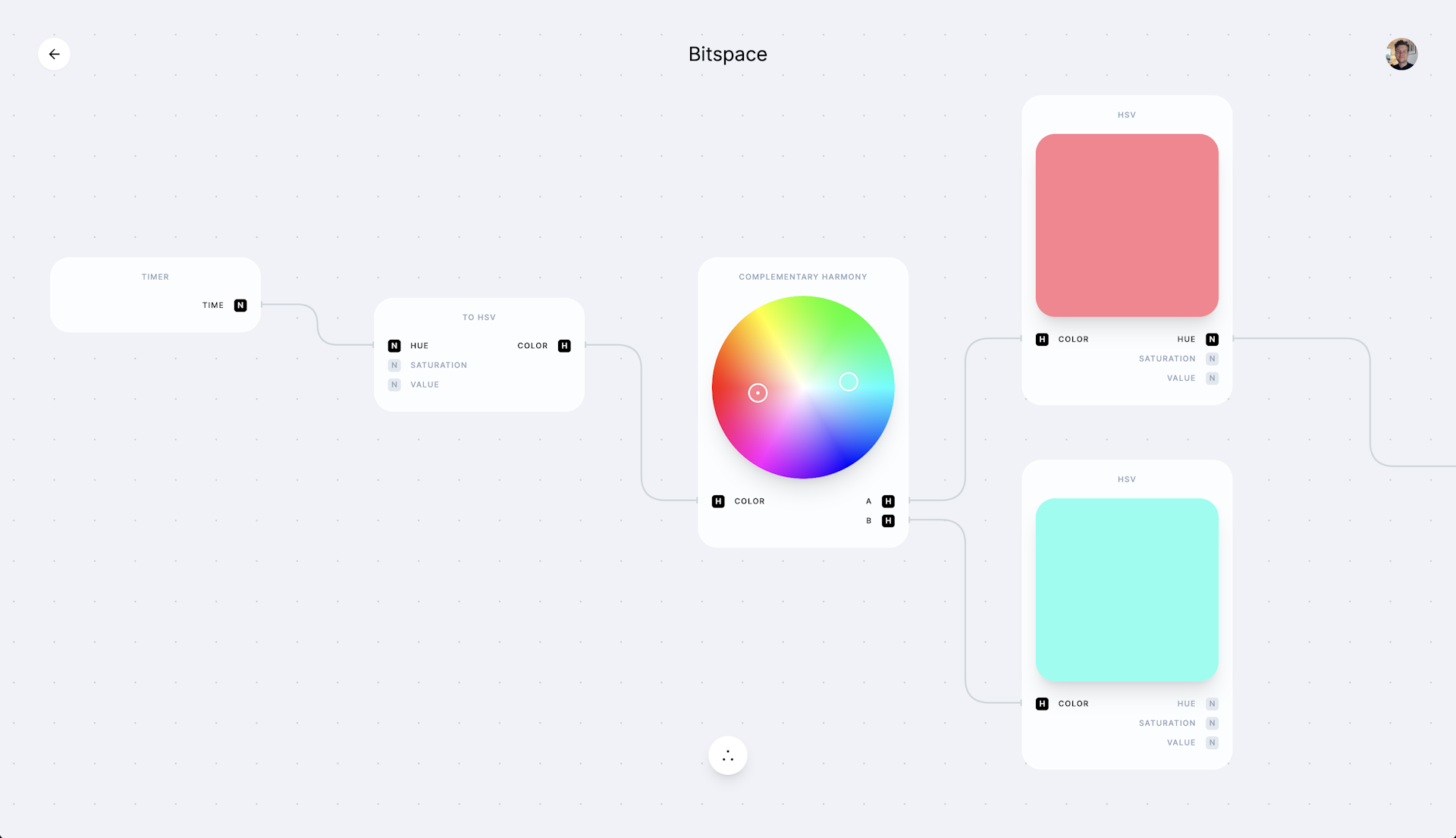
Here's a small preview of Bitspace. It's optimized for desktop.
Until next time!